
The modern retail experience extends far beyond the traditional eCommerce website and brick-and-mortar store; it includes everything from wearables to smart speakers, progressive web apps (PWAs), smart screens, kiosks, and other IoT devices.
Our technological world is host to a vast constellation of devices that support eCommerce functionality – this eclectic retail paradigm is known as omnichannel retail.
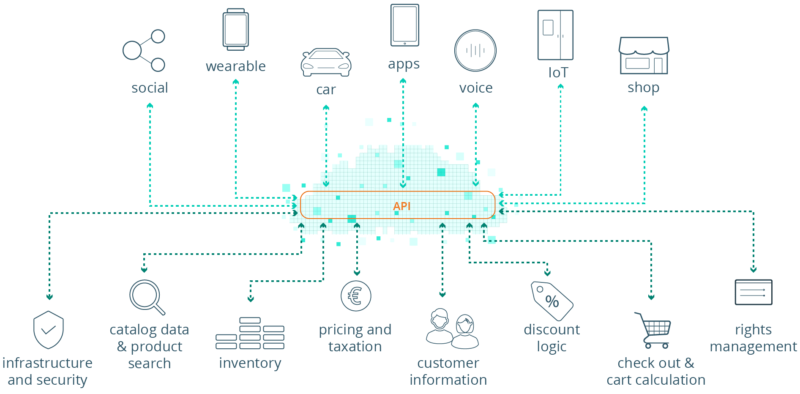
Headless eCommerce is built for the omnichannel paradigm and IoT age, it allows retailers to negotiate this complex retail landscape to deliver content and products to customers no matter what device or platform they’re using.
‘Headless eCommerce’ and ‘omnichannel retail’ fit together like a glove. Why? Because omnichannel retail is pretty much the mother of headless eCommerce.
Check out these omnichannel retail stats:
Harvard Business Review found that some 73% of people now use multiple channels to shop online.
Traditional eCommerce architecture simply cannot cope with the above, not at scale anyway. It’d be extremely time-consuming to scratch-build a solution for each and every new channel that crops up.
Headless eCommerce solves this problem by keeping retail architecture consistent on the back-end whilst keeping it flexible and dynamic on the front-end. It’s a modular, plug-and-play approach.
At its most simple, headless eCommerce decouples the front-end from the back-end. In a retail context, this means decoupling the back-end that stores and manages everything from brand content and customer data to product information and catalogs, reviews, blogs, payment methods, etc, from the front-end sales channels.
A non-headless eCommerce system is monolithic, rather than modular. Say a retailer delivers products through an IoT coffee maker, an in-store kiosk, an eCommerce store, a smartphone app, and vending machine. With a headless setup in place, they’re able to maintain the same unified back-end architecture whilst delivering products to any of those heads via APIs.
Everything from the products themselves to blog posts and customer reviews can be ‘delivered’ to any device. Front-end developers can use the frameworks of their choice to shape and govern how that content looks.
Making changes to the front-end delivery layer, therefore, doesn’t rely on the back-end. They’re decoupled. This offers unparalleled flexibility when delivering products to a huge range of touchpoints.

At a more advanced level, headless eCommerce systems can also serve up everything from compliance and fraud detection headlessly and can integrate business logic and infrastructure like order management systems (OMSs), point of sale devices (POS), and enterprise resource planning (ERP).
Headless systems also enable the rapid sharing of data between devices, platforms and applications. One example is Under Armour’s fitness trackers that send data on everything from the user’s exercise proficiency to the local weather and climate to their eCommerce platform.
This enabled Under Armour to build a powerful recommendations engine informed by data sent headlessly from the wearable.
Headless eCommerce has other practical uses too, e.g. Michael Kors used a headless stack to compact some 20 websites in many different languages to a single multi-purpose back-end. That means much less back-end code to maintain and greater modular functionality across their many websites and other touchpoints.
In a sense, ‘headless’ does not really conjure the right image – headless eCommerce is more like a hydra – it has many heads that can be cut off and re-arranged at will.
Headless eCommerce sounds almost sci-fi in nature, but adopting it has become simpler, especially if the retailer just needs to deliver a simple ‘buy button’ to a touchpoint with minimal front-end.
There are a few players in headless eCommerce now and all of the main retail platforms like Shopify, BigCommerce, WooCommerce, and so on have some selection of APIs and SDKs for headless operation.
Simpler solutions include Snipcart that delivers just a cart and checkout (a small part of the head), leaving other front-end options open-ended.